React中自带的钩子函数#
useState#
useEffect#
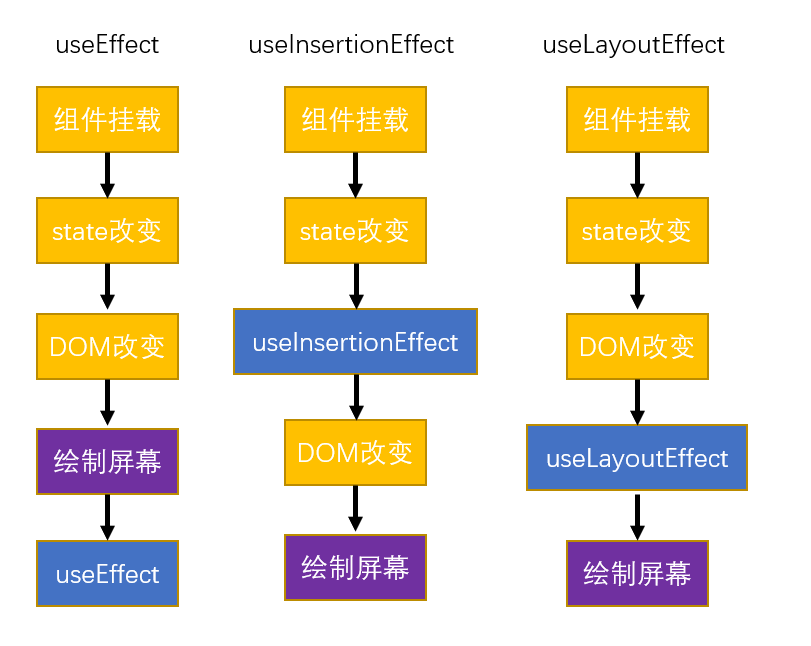
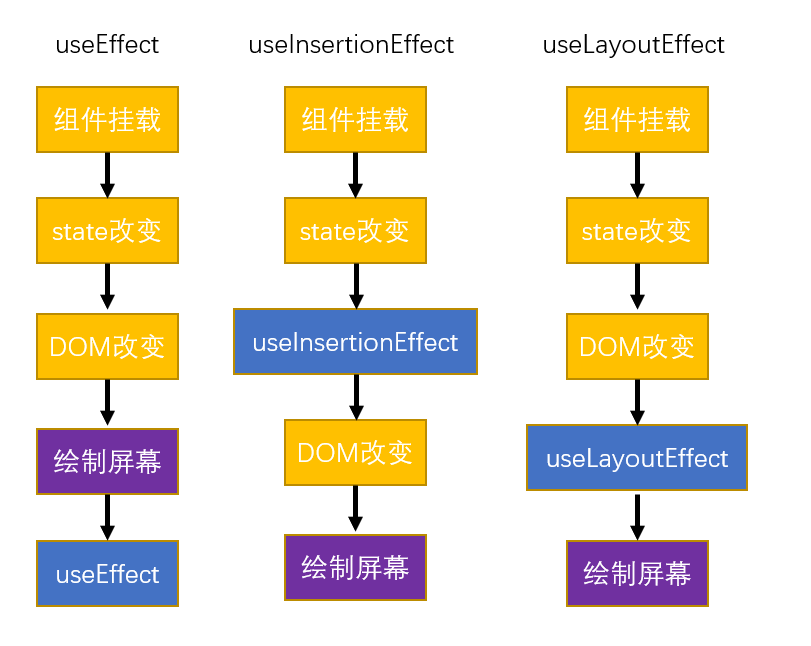
- useInsertionEffect、useLayoutEffect、useEffect渲染周期和区别:
useLayoutEffect的方法签名和useEffect一样,功能也类似。不同点在于,useLayoutEffect的执行时机要早于useEffect,它会在DOM改变后调用。在老版本的React中它和useEffect的区别比较好演示,React18中,useEffect的运行方式有所变化,所以二者区别不好演示。
useLayoutEffect使用场景不多,实际开发中,在effect中需要修改元素样式,且使用useEffect会出现闪烁现象时可以使用useLayoutEffect进行替换。

useContext#
useReducer#
useCallback#
useRef#
useMemo#
- 缓存函数执行结果
- 缓存组件
useImperativeHandle#
useLayoutEffect#
useDebugValue(18.0新增)#
useDeferredValue(18.0新增)#
useTransition(18.0新增)#
useId(18.0新增)#
useSyncExternalStore(18.0新增)#
useInsertionEffect(18.0新增)#

...